AutoWeb による WebFacing の最大の特徴は DDS記述によってカスタマイズが可能であることです。
OS400 V3R2M0 〜 V5R1M0 までに存在していた IBM 提供の WebFacing であるWSG「WorkStation GateWay」を
サポートするために IBM は、いくつかの HTML対応のためのキーワードを DDS記述に追加しました。
しかし、現在では WSG の後継である IBM提供の HATS (Host Access Transformation Services) は
これらのHTMLキーワードには対応していません。
AutoWeb は WSG用として IBM が提供している HTML用のキーワードをサポートするとともに独自のHTML拡張機能
を追加しています。
このことによって DDS 記述の修正によって HTML を拡張することが可能となりました。
IBM i のユーザーにとっては、やはり永年、慣れ親しんだDDSによる記述は、わかりやすく扱いやすいものです。
どのようなカスタマイズでも DDS で行えるわけではありませんがDDS の修正によってかなりの部分のカスタマイズが
可能となれば、Web化も IBM i の開発者にとってより身近な存在となることは間違いありません。
■ 押しボタン
DDSキーワードの PSHBTNFLD と PSHBTNCHC キーワードによって押しボタンを表示することができます。
これは 5250エミュレータ画面でも表示することができる GUI コントロールのひとつです。
【例】 OKボタンを押すと実行キーを押したのと同じ動作となります。
A PSHFLD 2Y 0B 8 45PSHBTNFLD(*RSTCSR (*NUMCOL 1 1))
A PSHBTNCHC(1 ' OK ' ENTER)
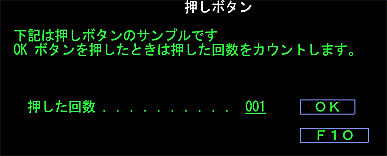
【例】 OKボタンの5250エミュレータ表示

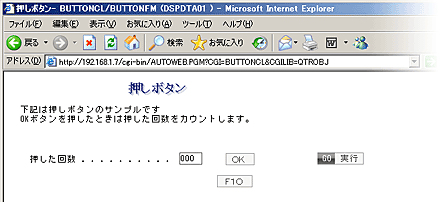
【例】 OKボタンのHTML表示

■ ラジオ・ボタン
DDSキーワードの SNGCHCFLD と CHOICE キーワードによってラジオ・ボタンを表示することができます。
これは 5250エミュレータ画面でも表示することができる GUI コントロールのひとつです。
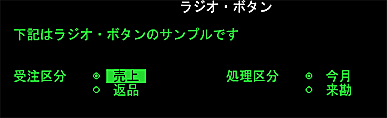
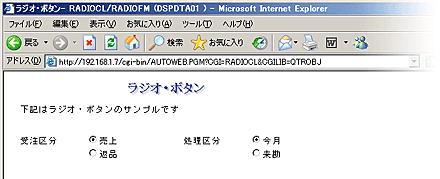
【例】 売上または返品を選択するラジオ・ボタン
A JUKBN# 2Y 0B 6 15TEXT(' 受注区分 ')
A SNGCHCFLD
A CHOICE(1 '1= 売上 ')
A CHOICE(2 '2= 返品 ')
【解説】
SNGCHFLD
-
SNGCHFLD というだけの記述の場合はラジオ・ボタンは縦方向に配列されて表示されます。
横方向に表示したい場合は
SNGCHCFLD((*NUMCOL 2))
というように *NUMCOL (横方向に表示する項目数) を定義する必要があります。
CHOICE の数と *NUMCOL の数が一致するときは、すべてのラジオ・ボタンは横方向に
配列されます。CHOICE の項目の数が *NUMCOL数より多い場合は *NUMCOL数の個数の分だけの
CHOICE 項目が横方向に配列されます。詳細は DDS解説書を参照してください。
CHOICE
-
CHOICE はラジオ・ボタンが選択されたときの入力項目とラジオ・ボタンの選択テキストを定義します。
CHOICE(項目値 '項目テキスト')
の形式です。ラジオ・ボタンとして定義するフィールドは符号のない数字フィールドで
なければなりません。
また、AutoWeb 独自の仕様として項目テキストには「項目値=項目テキスト」のように
項目値もあわせて定義するようにしてください。
例えば、「1=売上」と定義しておいても HTML表示上では「売上」とだけ表示されます。
これは AutoWebの仮想端末装置が GUIサポート端末として定義されているため、
ラジオ・ボタンが 5250ストリーム上、現れますが、 GUIサポート端末では
5250ストリーム上ではラジオ・ボタンの選択値が埋め込まれないためです。(IBM表明)
AutoWeb がラジオ・ボタンの選択値を取得するためにの形式で記述してください。
【例】 ラジオ・ボタンの5250エミュレータ表示

【例】 ラジオ・ボタンのHTML表示

■ コンボボックス
プルダウン・メニューのように候補をプルダウンできるコンボボックスは代表的な GUI コントロールのひとつですが、
DDS記述には、その機能はありません。
良く似た機能として DDS の VALUES キーワードがありますが、AutoWebでは VALUES キーワードと
TEXT キーワードを組み合わせることによってコンボボックスを形成することができます。
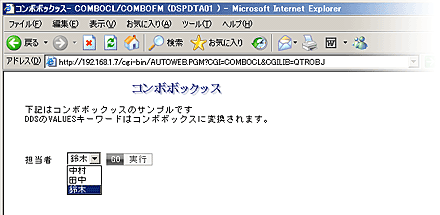
【例】 担当者コードのコンボボックス
A 8 2' 担当者 '
A JUTANT 4A B 8 12VALUES('0001' '0002' '0003')
A TEXT('" 中村 " " 田中 " "鈴木"')
● コンボボックスへの構成
VALUESキーワードに加えて、TEXT キーワードを対応する項目を "(テキスト)" .... の形式で定義して
ください。これによってAutoWeb にはコンボボックスの定義であると解釈されて次のように表示されます。
【例】 担当者コードのコンボボックスのHTML表示

■ スクロール・バー
サブ・ファイルのデータをスクロール・バーによってロールアップ/ダウンできれば操作性は一層、向上します。
DDS記述であってもスクロール・バーはサポートされており、実現も以外と簡単です。
SFLEND キーワードの代わりに SCRVAR キーワードを使うだけで簡単にスクロール・バーを表現することができます。
【例】 DDS記述によるスクロール・バーの定義
A 45 SFLEND(*SCRBAR)
通常であれば「続く...」を表示するための SFLEND キーワードではSFLEND(*MORE) と記述しますが、
*MORE を *SCRBAR とするだけでスクロール・バーを表示することができます。
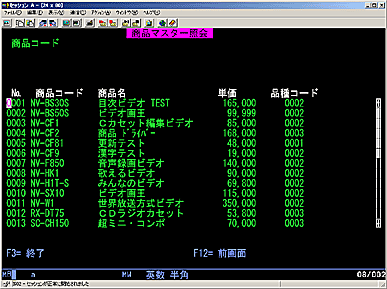
【例】 スクロール・バーの5250エミュレータ表示

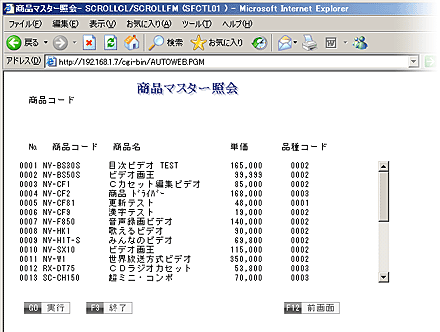
【例】 スクロール・バーのHTML表示

■ 画像ファイル
画像ファイルを HTMLに埋め込むには DDSでサポートされている HTMLキーワードを使用します。
HTMLキーワードの詳細は後述のHTMLキーワードを参照してください。
【例】 画像ファイルを指定するHTMLキーワードの例
A 11 63HTML('<IMG SRC="/AS400-NET.USR/IMAG+
A E/AUTOWEB.GIF">')
この例では画像ファイルのフル・パス名を指定して IMGタグに画像を埋め込んでいます。
このDDSソースは CRTDSPF によるコンパイルでも正常に終了して5250エミュレータで表示することはできますが、画像は無視されます。
しかし AutoWeb によって HTML表示されとときには 画像が表示されます。
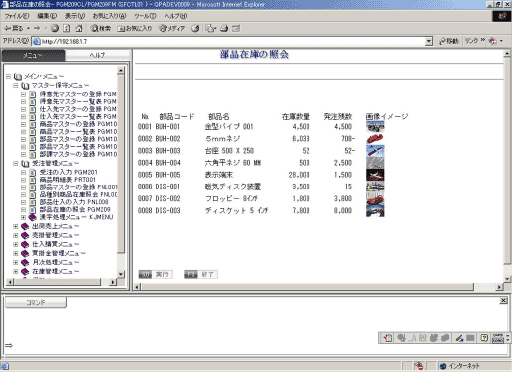
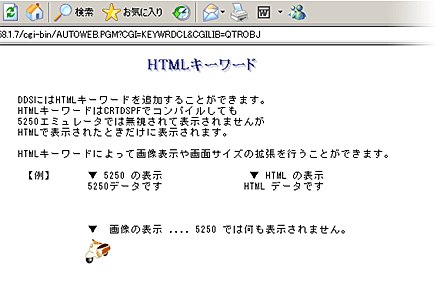
【例】 画像を表示するHTML表示

■ フィールドの追加
DSPF 上では表示されていないフィールドを HTML上で表示するようにすることができます。
● HTML上だけで固定情報を表示する。
HTMLキーワードを使って固定情報をHTML表示のときにだけ表示することができます。
【例】 HTMLキーワードによる HTML固定情報の表示
A 12 44HTML('HTML データです ')
12行目44桁めから「HTML データです」という文字列を HTML表示のときだけに表示します。
● DSPF上の非表示フイールドをHTML上では表示できるようにする。
【例】 HTML表示のときにだけ「在庫数」を表示する。
A ZKSU01 5Y 0O 20 2TEXT(' 在庫数 01')
A EDTCDE(K)
A N08 DSPATR(ND)
在庫数 ZKSU01 というフィールドは標識 08 がオンのときだけにしか表示されません。
RPG プログラムの中では
C*( U8 = HTML インターフェースで実行中 )
C U8 SETON 08
のように記述されています。外部標識 U8 がオンであることは、このプログラムがAutoWeb によって
HTML表示として実行されていることを意味しています。
このようにして適用業務プログラム内でも、DSPF で処理されている場合と HTMLとして表示されている
場合とを識別することができます。
DSPF 上で表示されている項目(フィールド)の表示位置をHTML上では変更して表示することができます。
A ZKSU01 5Y 0O 20 2TEXT(' 在庫数 01')
A 20 2HTML('POS(9,82)')
この在庫数 ZKSU01 というフィールドは DSPF では 20行目、2桁めより表示されますが
HTML上では 9行目、82桁目から表示が開始されます。
これは AutoWeb独自の仕様です。
DSPF の DDS記述で定義されているフィールドに対して同じ行・桁位置で HTMLキーワードを
使って POS(行,桁) として定義すれば、HTML上では POSで指定した位置に移動して表示する
ことができます。
特別な位置として POS(0,0) は、そのフィールドは表示されないことを指示します。
つまり DSPF 上では表示されていても HTML上では非表示とすることができます。
HTML上だけに表示される任意のHTMLタグを追加することができます。
HTMLキーワードは冒頭で紹介した WSG (Workstation GateWay) のために IBM が提供するようになった
キーワードですが 他の多くのソリューションでは無視されてしまいます。
HTML キーワードは 5250エミュレータ画面上でも長さのないフィールドと解釈され、表示されることは
ありません。ただし DDSで正式にサポートしているので CRTDSPF でのコンパイル・エラーになることも
ありません。AutoWeb では この HTMLキーワードをサポートしています。
つまり HTMLキーワードを定義しておけば 5250エミュレータ画面上では無視されるので、従来どおりの
画面として表示されますが、AutoWebによって HTML表示したときに初めてHTMLオブジェクトとして
効果を発揮します。
注意
HTMLキーワードをDDS で使用する場合、CRTDSPF コマンドでは EHNDSP(拡張画面)パラメータを
*NO にセットしないでください。EHNDSP(拡張画面)パラメータの省略時の値は *YES ですので
通常の CRTDSPF では HTMLキーワードは有効であると見なされます。(DDS解説書を参照)
【例】 HTMLキーワードの例
A 11 63HTML('<IMG SRC="/AS400-NET.USR/IMAG+
A E/AUTOWEB.GIF">')
この例では 11行目63桁目より
<IMG SRC="/AS400-NET.USR/IMAGE/AUTOWEB.GIF">
という HTMLタグを追加することを意味しています。
通常の CRTDSPF によるコンパイルでは HTMLタグも 24*80 の制約を受けます。
従って HTMLキーワードといえども 80桁を超える桁位置からの表示を指定することはできません。
しかし A*(HTML) を次のように指定すると CRTDSPF によるコンパイルは正常に完了し、
AutoWebによっても HTMLキーワードとして解釈されます。
A*(HTML) 11 63HTML('<IMG SRC="/AS400-NET.USR/IMAG+
A*(HTML) E/AUTOWEB.GIF">')
【 動的な HTMLキーワードの例 】
AutoWeb は DDSで動的に定義されるHTMLキーワードもサポートしています。
DSPF の DDSソースでは、
A 11 15HTML(&TAG)
A TAG 20A P
のように定義されている変数 TAG に対して
RPG の演算命令で
I '<FLD>TEST</FLD>' C TAG#
:
C MOVELTAG# TAG
とすると、HTML 上には <FLD>TEST</FLD> が表示されます。
これは簡単な例ですが動的な HTML を使えば、画像ファイル,ラジオ・ボタン、コンボボックス等の
どのような HTMLタグでも動的に HTMLに埋め込むことができるようになります。
動的な HTML を RPG III または ILE-RPG で埋め込むことができるのは
AutoWeb による開発を飛躍的に柔軟で拡張性に富んだ適用業務に仕上げることができるようになります。
動的 HTML の組み込みが効果的な例を以下に示します。
【例1】動的なコンボボックスの作成
-
担当者マスターを読んで動的なコンボボックスを表示することができます。
コンボボックスとは一般に、
<SELECT NAME="JUKBN">
<OPTION VALUE="01">仕入</OPTION>
<OPTION VALUE="02">返品</OPSTION>
</SELECT>
のようにして 01=仕入、02=返品 の選択候補を表示します。
担当者マスターを読んで動的にコンボボックスを作成するには、DSPF の DDSソースでは、
A 11 15HTML(&COMBO)
A COMBO 128A P
のように定義されている変数 COMBO に対して RPG の演算命令で
FTANTOM IF E K DISK
:
D SEL# C CONST('<SELECT NAME="TACD">')
D STROPT C CONST('<OPTION VALUE=\"')
D ENDOPT C CONST('</OPTION>')
:
C MOVEL SEL# COMBO
C DO *HIVAL
C SETOFF 50
C READ TANTOM 50
C 50 LEAVE
C MOVEL(P) STROPT OPTION 96
C CAT TTCD:0 OPTION
C CAT '">':0 OPTION
C CAT TTNAME:0 OPTION
C CAT ENDOPT:0 OPTION
C CAT OPTION:0 COMBO
C END
C CAT '</SELECT>':0 COMBO
のような演算によって動的なコンボボックスを表現することができます。
ただしこの例では理解しやすくするための例ですが、実際のコンボボックスでは
操作員が選択した値を取り込む必要があります。
AutoWeb が定義するコンボボックスは
<select id=B0915 name=B0915><option value="01">仕入</option><option value="02">返品</option></select>
のように id=B0915 name=B0915 が定義されています。
この B0915 とは 9行目、15桁目の開始位置のフィールドであることを意味しています。
コンボボックスに変更させたい入力フィールドは HTML 上では表示させない(DSPATR(ND)) にしておいてから
そのフィールドの表示位置を使って上記のように Bxxyy 形式で 動的 HTML を出力させるように
配慮してください。
RPG が実行中に HTML として AutoWeb から実行されていることを認識できるのは
外部標識 U8 が *ON になっているるときです。
HTMLキーワードによる動的な HTML の組み込みは、便利ですが、唯一、HTMLキーワードは
サブ・ファイル・レコードに組み込むことができないという制限があります。
(このことは DDS解説書には記述されていませんが CRTDSPF のコンパイル・エラーとなります。)
この制限を回避するために AutoWeb で用意されているのが「ADDHTMLREF」という API です。
ADDHTMLREF によって次のような表示を行います。

【 呼び出し 】
CALL ASNET.COM/ADDHTMLREF
PARM REFFLD ..................( 7桁の参照フィールド)
PARM VALUE ...................(256バイトまでのHTMLタグ記述)
【 機能 】
ADDHTMLREF は、DSPF に指定されている参照フィールド(REFFLD) の値を
AutoWeb が実行時に、指定した HTMLタグ(VALUE) に置き換えます。
【DSPF のDDS記述】QTRSRC/QDSPSRC.PGM209FM
A R SFREC01 SFL
:
A REFFLD 7 O 8 67
A N08 DSPATR(ND)
REFFLD は標識 08 がオンのときだけ(HTMLとして表示されている) 表示される 7 桁のフィールドです。
【RPGソースの記述】QTRSRC/QRPGLESRC.PGM209
D*( HTML 参照フィールドの定義 )
D DS
D REFFLD# 1 7
D REF 1 3
D REFNO 4 7 0
D HTMLREF C CONST('ASNET.COM/ADDHTMLREF')
D BEG_IMG C CONST('<IMG SRC="')
D END_IMG C CONST('" WIDTH="36" HEIGHT="24"-
D ALIGN="ABSMIDDLE">')
D VALUE S 256A
C*( U8: HTML の表示 )
C *INU8 IFEQ *ON
C SETON 08
C MOVEL 'REF' REF
C Z-ADD 1 REFNO
C END
C*
C EXSR SFLCLR
C EXSR READ
:
C*****************************************************
C READ BEGSR
C*****************************************************
C 1 DO *HIVAL RRN1
C SETOFF
C READ BHZAIKO
C 50 LEAVE
C MOVE RRN1 GYO
C SETOFF
C BZBHCD CHAIN BUHINM
C* 08: 画像イメージの追加
C 08 EXSR ADD_IMAGE
C*
C*----------------------------------------------------+
C WRITE SFREC01
C*----------------------------------------------------+
C END
C ENDSR
:
C*****************************************************
C ADD_IMAGE BEGSR
C*****************************************************
C SETOFF 99
C BZBHCD CHAIN BHIMAGE 99
C *IN99 IFEQ *OFF
C MOVEL REFFLD# REFFLD
C MOVEL(P) BEG_IMG VALUE
C CAT BMIMAGE:0 VALUE
C CAT END_IMG:0 VALUE
C CAT X'00':0 VALUE
C*( ADDHTMLREF: HTML 参照フィールドへの追加 )
C* REFxxxx=<IMAG SRC="...."> を投入します
C*----------------------------------------------------+
C CALL HTMLREF
C PARM REFFLD
C PARM VALUE
C*----------------------------------------------------+
C END
C ADD 1 REFNO
C ENDSR
このRPG では部品在庫マスター(BHZAIKO) を読んで、部品イメージファイル(BHIMAGE) に CHAIN して部品毎の画像イメージ(BMIMAGE) を取得します。
部品イメージファイル(BHIMAGE)は次のようなデータです。
| 部品コード | イメージ保管場所 |
|---|
| BUH-001 | /AS400-NET.USR/PROJECT/CGI008/IMG/BIKE1.JPG |
| BUH-002 | /AS400-NET.USR/PROJECT/CGI008/IMG/BKTTR7.JPG |
| BUH-003 | /AS400-NET.USR/PROJECT/CGI008/IMG/DANCER.JPG |
| BUH-004 | /AS400-NET.USR/PROJECT/CGI008/IMG/KICKBD2.GIF |
| BUH-005 | /AS400-NET.USR/PROJECT/CGI008/IMG/PL1000.JPG |
| BUH-006 | /AS400-NET.USR/PROJECT/CGI008/IMG/RAILCAR.JPG |
| DIS-001 | /AS400-NET.USR/PROJECT/CGI008/IMG/RAILCAR.JPG |
| DIS-002 | /AS400-NET.USR/PROJECT/CGI008/IMG/SHP2000.JPG |
| DIS-003 | /AS400-NET.USR/PROJECT/CGI008/IMG/SSN125.JPG |
参照フィールド REFFLD に対して
| 参照フィールド(REFFLD) | 値(VALUE) |
|---|
| REF0001 | /AS400-NET.USR/PROJECT/CGI008/IMG/BIKE1.JPG |
| REF0002 | /AS400-NET.USR/PROJECT/CGI008/IMG/BKTTR7.JPG |
| REF0003 | /AS400-NET.USR/PROJECT/CGI008/IMG/DANCER.JPG |
| REF0004 | /AS400-NET.USR/PROJECT/CGI008/IMG/KICKBD2.GIF |
| REF0005 | /AS400-NET.USR/PROJECT/CGI008/IMG/PL1000.JPG |
| REF0006 | /AS400-NET.USR/PROJECT/CGI008/IMG/RAILCAR.JPG |
| REF0007 | /AS400-NET.USR/PROJECT/CGI008/IMG/RAILCAR.JPG |
| REF0008 | /AS400-NET.USR/PROJECT/CGI008/IMG/SHP2000.JPG |
| REF0009 | /AS400-NET.USR/PROJECT/CGI008/IMG/SSN125.JPG |
のように対応する値を ADDHTMLREF によって追加します。
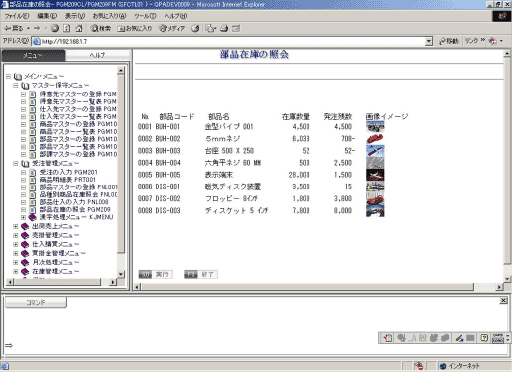
AutoWeb は、参照フィールド(REFFLD)を値(VALUE) に置き換えて HTML に表示します。
ユーザー記述による任意のJavaScriptをHTMLが表示される最初または最後に実行されるように追加することが
できます。
DDS記述で 1行目として JavaScript を次のように定義した場合は、このJavaScript は <head> 〜 </head> タグ
の最後に追加されます。
これは HTMLが読み込まれる最初に実行されることになります。
1行目より大きな行数を指定した場合は、そのJavaScript は </html> タグの直前に追加されます。
つまりすべての HTMLがブラウザによって読み込まれた最後に実行されます。
HTMLの最初に実行されるのと最後に実行されるのと意味が異なる場合があります。
そのJavaScript が HTML内のあるオブジェクトID を使って処理しているのであれば最後に実行されるように
定義しておかないと、JavaScript 内でオブジェクトID は認識されません。
【例】HTMLの最初に実行される JavaScript の定義
A 1 2HTML('<script type="text/javascript+
A " src="/AS400-NET.USR/JS/RESIZE.JS"+
A ></script>')